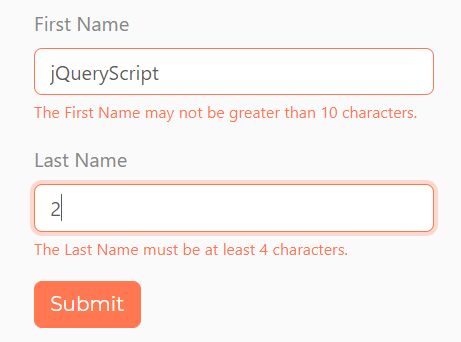
44 floating labels bootstrap 4
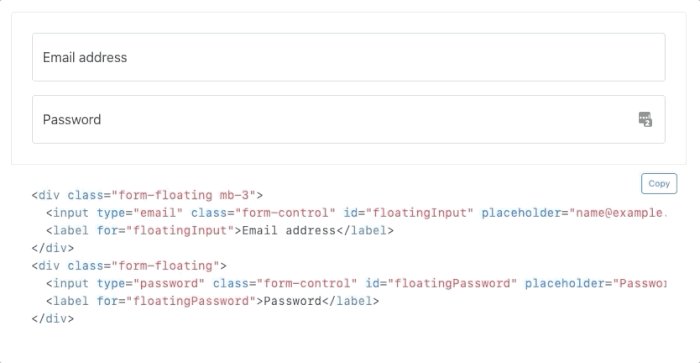
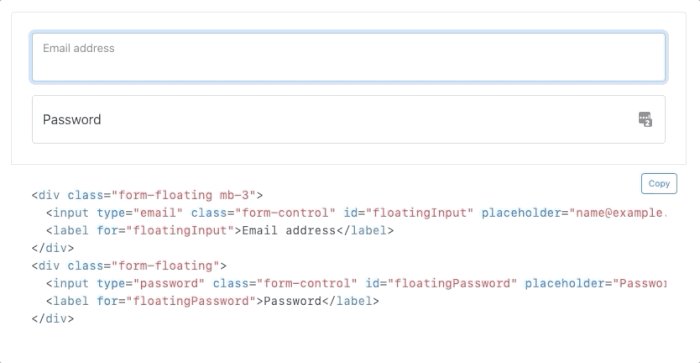
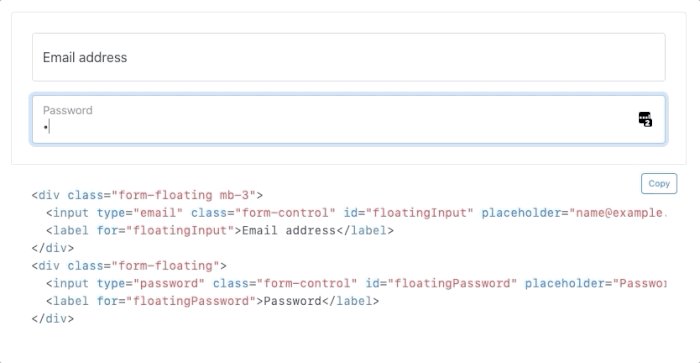
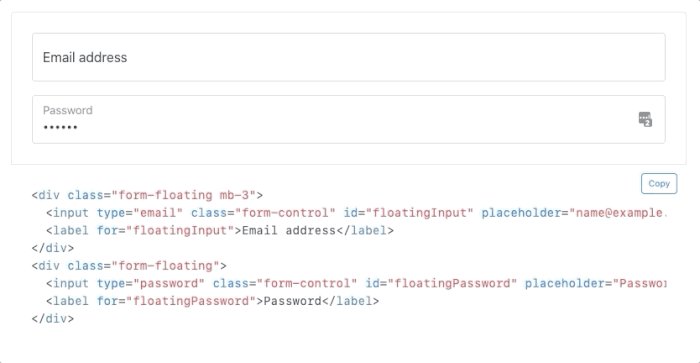
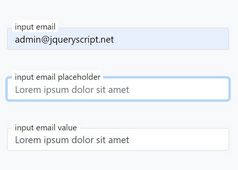
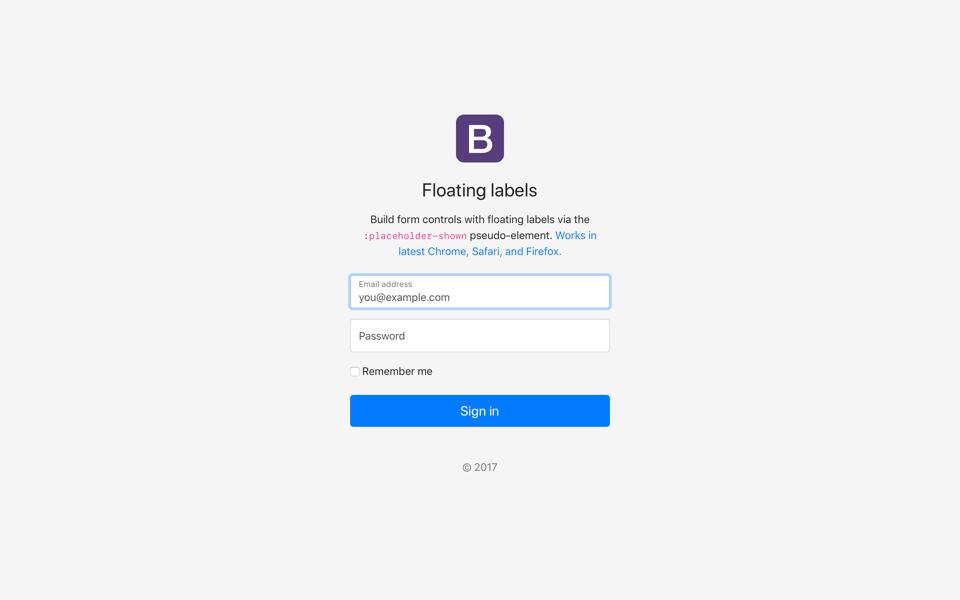
Floating labels example for Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox. Email address. Bootstrap Floating Label Examples - jQuery Script Bootstrap Floating Label Examples A CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. input input text input text placeholder input text value input email input email placeholder input email value input number input number placeholder input number value input date
Bootstrap 4 modal login form with floating label Example Bootstrap 4 modal login form with floating label snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material ...

Floating labels bootstrap 4
Floating labels · Bootstrap v5.0 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email Simple Bootstrap 4 form with floating label - YouTube Simple Bootstrap 4 form with floating label | Login Form with floating Placeholder TextPlease share the video and subscribe this channel for front-end develo...
Floating labels bootstrap 4. Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. Bootstrap 4 Card animations - examples & tutorial. Some quick example text to build on the card title and make up the bulk of the card's content. Read more Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools Bootstrap 5 Form Floating Labels Previous Next Floating Labels / Animated Labels. By default, when using labels, they normally appear on top of the input field: Email Label. With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported. Floating Form with Bootstrap 4 by adamthemes | CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels · CoreUI Wrap a pair of and elements in .form-floating to enable floating labels with CoreUI for Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Bootstrap 4 Float Label - CodePen Pure CSS implementation of Float Label pattern for Bootstrap 4.... Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. floating labels bootstrap 4.6 Code Example - codegrepper.com All Languages >> Whatever >> floating labels bootstrap 4.6 "floating labels bootstrap 4.6" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... GitHub - exacti/floating-labels: Floating Labels for Bootstrap using ... Floating Label Like outlined material design In-border:
Bootstrap File Input - examples & tutorial File Input Bootstrap File Input. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5
Floating labels · Bootstrap React - CoreUI Example #. Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the must come first so we can utilize a sibling selector (e.g., ~).
Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Floating labels example · Bootstrap v4 中文文档 v4.6 - bootcss.com Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.
Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.
What are floating labels in Bootstrap? - Educative: Interactive Courses ... Bootstrap comes with form-floating to enable floating labels with Bootstrap's textual form fields. Procedure. The following is a step-by-step procedure to create a floating label in bootstrap: Create a container, for example div, with the class form-floating. Create your input field.
Floating Labels For Bootstrap 5/4 Form Controls - jQuery Script This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. Loading Indicator For Bootstrap Form Controls - Input Spinner 10 Best Floating Label Solutions For Better Form UX How to use it: 1. Install the package with NPM. 1 # NPM 2 $ npm i @tkrotoff/bootstrap-floating-label 2.
tkrotoff/bootstrap-floating-label - GitHub Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss:
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Floating labels example · Bootstrap RTL v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed). Email address.

Bootstrap 5 Alpha 3 is here: new accordion component, floating labels, and a new file input ...
CSS-only Implementation Of Float Label Pattern With Automatic Fallback floating label css codepen, floating label input css, bootstrap floating label, floating placeholder css codepen, bootstrap 5 floating labels, floating label in bootstrap 4. No JS! Pure CSS! No hacks with required and: valid! HTML5 validation support! Compatible with and fields!
Bootstrap Float - examples & tutorial Go to docs v.5. Toggle floats on any element, across any breakpoint, using our responsive float utilities. These utility classes float an element to the left or right, or disable floating, based on the current viewport size using the CSS float property. Note that !important is included to avoid specificity issues.
Tag: floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
Solved: Bootstrap 4 Floating Labels Dropdown | Experts Exchange Using Bootstrap 4 Floating Labels works for inputs but I need it to work for a dropdown. I have it working some but need to make sure the drop down is the same height as the inputs.
Bootstrap 4 Flipping Cards - examples & tutorial. Bootstrap's flipping card is a card animation that gives an element the effect of flipping to the other side upon any interaction.
Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
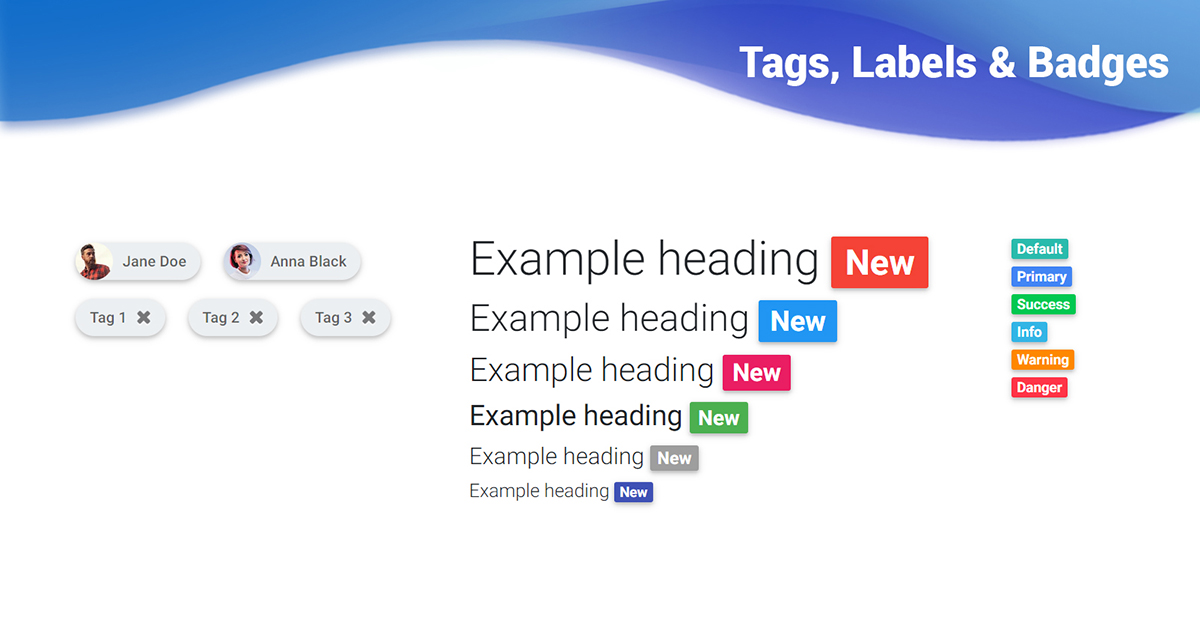
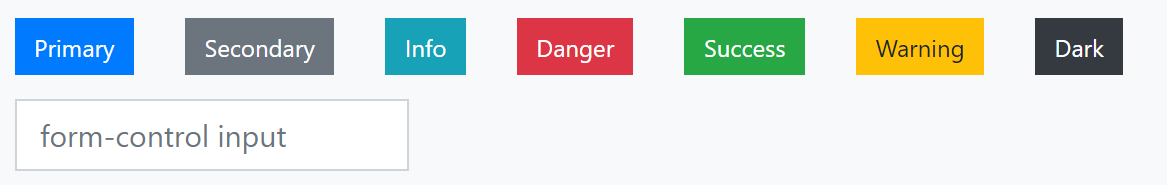
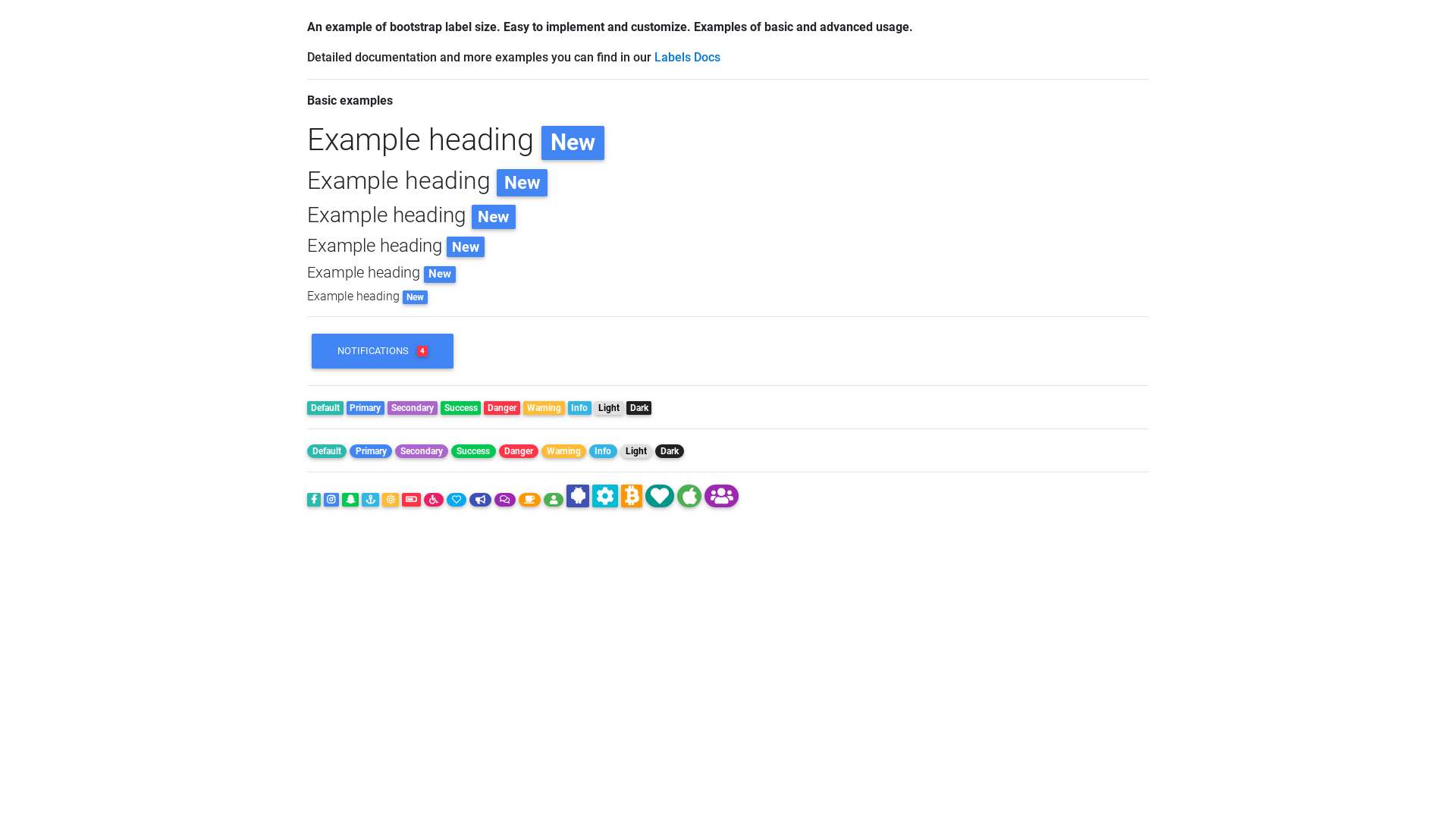
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.














Post a Comment for "44 floating labels bootstrap 4"