41 angular bootstrap floating labels
Pure CSS Floating Label Pattern For Bootstrap - CSS Script A CSS extension for Bootstrap 3/4 that provide the Matt D Smith's Floating Label Pattern on the input placeholders for better form interaction.. How to use it: Add the style sheet bootstrap-float-label.css to your Bootstrap project: floating label bootstrap 5 code example - newbedev.com floating label bootstrap 5 code example. Example 1: bootstrap floating label ... trun javascript online code example all library in c++ code example view installed angular project in linux code example clean build android studio code example how to get data attribute value from event jquery code example threads java example react native build ...
Floating Labels With Animation For Bootstrap | Free jQuery ... Yet another floating label pattern solution that makes label element floating on the top of its associated form control when focused.. Designed for Bootstrap framework and built with pure CSS. Not only text boxes (input & textarea), the plugin also works with the native select element. Compatible with all modern web browsers that support the :placeholder-shown CSS pseudo-element.

Angular bootstrap floating labels
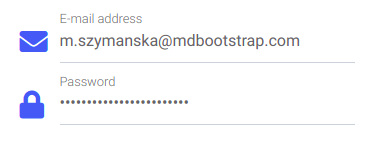
Bootstrap Floating Label Form Group Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50. Floating Label - Material Design Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating. 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Angular bootstrap floating labels. Angular CoreUI Floating labels Other than input, floating labels are only available on cSelect. They work in the same way, but unlike input, it always shows the cLabel in its floated state. Selects with size and multiple are not supported. Works with selects floating-labels05.component.html Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Angular Bootstrap Float - examples & tutorial Go to docs v.5 Toggle floats on any element, across any breakpoint, using our responsive float utilities. These utility classes float an element to the left or right, or disable floating, based on the current viewport size using the CSS float property . !important is included to avoid specificity issues. Bootstrap Material design floating labels overlap input ... Bootstrap Material design floating labels overlap input text. Ask Question Asked 5 years, 7 months ago. Modified 2 years, 3 months ago. Viewed 7k times 3 I am using bootstrap material design and my labels overlap my input texts when the text is pre-populated.. (ref. my screenshot below).
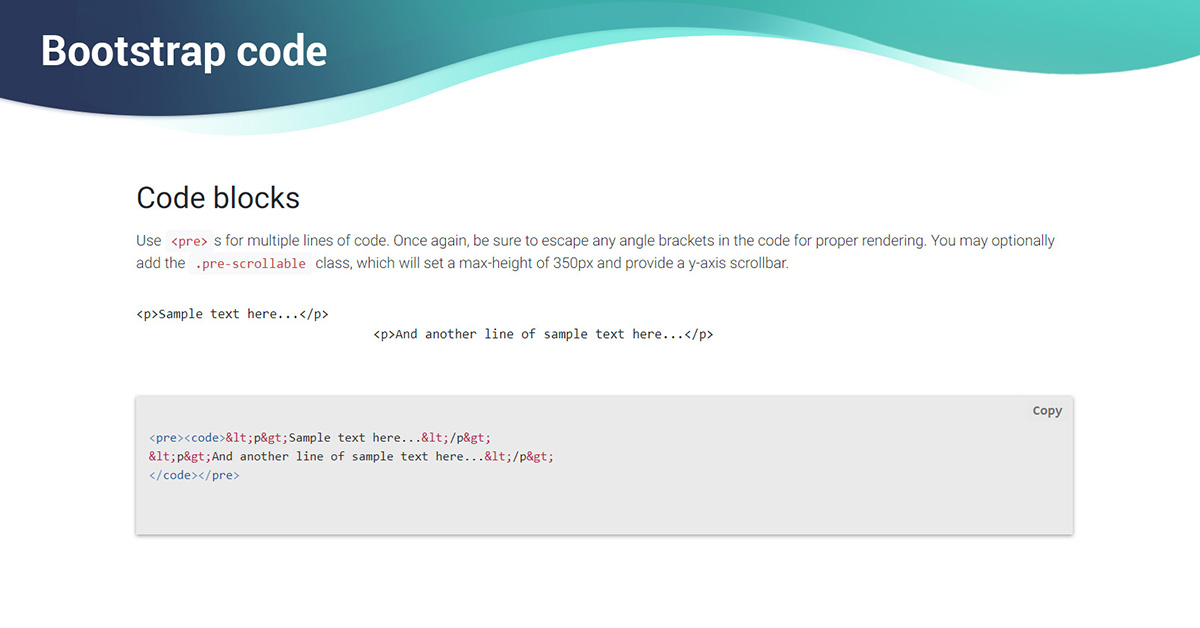
Tryit Editor v3.7 The W3Schools online code editor allows you to edit code and view the result in your browser input floating label not trigger - Material Design for ... I have the same issue with Angular 1. I use two temporary solutions for this. 1. In Angular use jquery to addClass ('active') into label of input fields. Static definition class='active' not work. 2. Just set attribute for input fields: placeholder=" " Add comment polis.gints pro answered 5 years ago 0 0 css - Bootstrap form with floating labels - Code Review ... I have turned a "classic" Bootstrap form into a "floating labels" form. For this purpose, I had to move the labels below the form controls. .form-control:focus { box-shadow: Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
GitHub - chrisronline/angular-float-labels: Implementation ... If you do not want to the logic to trigger from the placeholder attribute, please include angular-float-labels.custom.js instead of angular-float-labels.js and configure the provider appropriately: .config (function (floatLabelProvider) { floatLabelProvider.setAttributeName ('floatLabel'); }) CSS bootstrap floating label Archives - Web Code Flow CSS only bulletproof Float Label style app with automatic fallback for any unsupported browser. floating label css codepen, floating label input css, bootstrap floating label,… TOP WEB CODE FLOW Create Beautiful Hexagon Shapes With CSS3, jQuery Floating Labels for Bootstrap 3 - Etienne Baudry Floating Labels for Bootstrap 3. As I'm working quite a lot with Bootstrap these days, I wrote a jQuery plugin to apply a "floating" effect on the framework's horizontal forms labels. ... Angular; API; Bootstrap; Communication; CSS; Desktop Application; Electron; ES6; Facial-Recognition; Front-End; Geolocation; Google Maps; Internet of ... Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email
Overview - Floating Label - Kendo UI for Angular The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.
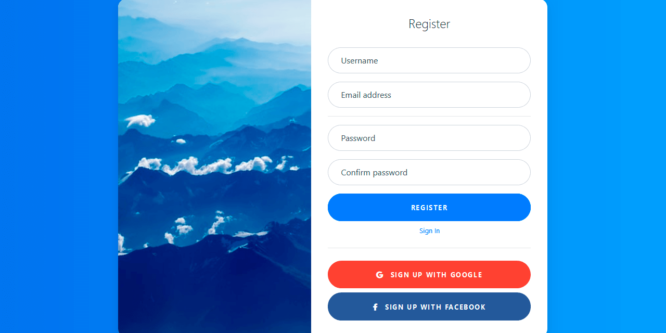
How to make form with floating labels in react js ... How to make form with floating labels in react js application? React Bootstrap Form with Floating Labels. React form with floating lables. ... I know WordPress, Core php, Angularjs, Angular 7, Angular 8, Angular 9, Angular 10, Angular 11, Angular12, Angular 13, Angular 14, Bootstrap 5, Nodejs, Laravel, Codeigniter, Shopify, Squarespace, jQuery ...
Bootstrap Login Screen with Floating Labels - Pupli Bootstrap Login Screen with Floating Labels September 14, 2019 - by Pupli HTML
Floating labels · CoreUI v4.1 - Free Bootstrap Admin ... Selects. Other than .form-control, floating labels are only available on .form-select s. They work in the same way, but unlike s, they'll always show the in its floated state. Selects with size and multiple are not supported. Open this select menu One Two Three.

Angular Inputs - Bootstrap 4 & Material Design. Examples & tutorial. - Material Design for Bootstrap
Angular PrimeNG FloatLabel Component - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will know how to use the FloatLabel component in angular PrimeNG.
GitHub - mdbootstrap/Angular-Bootstrap-with-Material-Design: Angular Bootstrap with Material ...
Bootstrap 5 Floating Label Form Controls - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
html - Floating Labels on Bootstrap 5 isn't working ... Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
Simple and floating Bootstrap labels in form elements The labels are generally used with the form fields like textboxes, textarea, checkbox etc. for showing the purpose of that field. As using the Bootstrap framework, the labels are styled automatically that you may customize as well. See the following section for learning how to create the simple and floating labels as using the Bootstrap framework.
GitHub - tkrotoff/bootstrap-floating-label: Bootstrap 5 ... Uses Bootstrap variables; ⚠️ Latest implementation for Bootstrap 4 is @tkrotoff/bootstrap-floating-label v0.8. The Nielsen Norman Group talks about "Placeholders and Floating Labels disadvantages" Usage. npm install @tkrotoff/bootstrap-floating-label. Import bootstrap-floating-label.scss after bootstrap.scss:

Angular code - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap 4 Inputs With floating labels Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com.
4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Floating Label - Material Design Floating Label. Floating labels display the type of input a field requires. Every Text Field and Select should have a label, except for full-width text fields, which use the input's placeholder attribute instead. Labels are aligned with the input line and always visible. They can be resting (when a field is inactive and empty) or floating.
Bootstrap Floating Label Form Group Join the database of millions of developers who build compelling user interfaces with Angular. Floating labels Build form controls with floating labels via the placeholder-shown pseudo-element Works in latest Chrome Safari and Firefox Email address. Follow the bootstrap input-group convention we use and. Floating labels Bootstrap v50.











![60 [TUTORIAL] ANGULAR MATERIAL NESTED MENU WITH VIDEO - * AngularMaterial](https://angularscript.com/wp-content/uploads/2015/01/angular-drag-and-drop-lists-Advanced-Features-370x297.jpg)

Post a Comment for "41 angular bootstrap floating labels"